Java后台应用项目开发 Part 5 - SSM框架整合和开发
【版本】
当前版本号v20211030
| 版本 | 修改说明 |
|---|---|
| v20211030 | 修正一些代码,加入ajax相关实验 |
| v20211026 | 初始化版本 |
【实验名称】 实验5.1 SSM框架整合
【实验目的】
- 掌握 SSM 框架搭建的配置文件。
【实验环境】
- 内存:至少4G
- 硬盘:至少空余10G
- 操作系统: 64位 Windows系统。
【实验资源】
- IDEA
- Maven 3.6
【实验步骤】
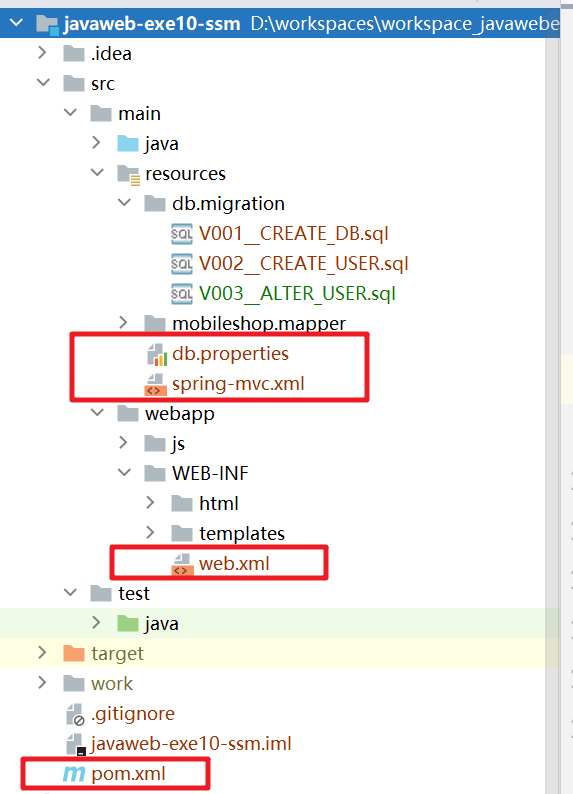
参考实验2.1,新建一个名为
SSM的 Maven Web 项目。SSM 整合目录结构和配置文件如下图所示。

其中的配置文件代码如下:
- 数据库配置文件
db.properties,注意修改用户名和密码
driver=com.mysql.jdbc.Driver
url=jdbc:mysql://localhost:3306/mobile_shop?useUnicode=true&characterEncoding=UTF-8
user=修改为你的数据库的用户
pwd=修改为你的数据库的密码
- 容器配置文件
spring-mvc.xml。
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:util="http://www.springframework.org/schema/util"
xsi:schemaLocation="
http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.2.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.2.xsd
http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.2.xsd
http://www.springframework.org/schema/util http://www.springframework.org/schema/util/spring-util-3.2.xsd">
<!--配置注解扫描-->
<context:component-scan base-package="mobileshop.controller,mobileshop.service"/>
<!-- SpringMVC注解支持 -->
<mvc:annotation-driven/>
<!-- ThymeLeaf 视图 start -->
<bean id="templateResolver"
class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<property name="prefix" value="/WEB-INF/templates/"/>
<property name="suffix" value=".html"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="order" value="1"/>
<property name="templateMode" value="HTML5"/>
<property name="cacheable" value="false"/>
</bean>
<bean id="templateEngine"
class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver" ref="templateResolver"/>
</bean>
<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="templateEngine" ref="templateEngine"/>
<property name="characterEncoding" value="UTF-8"/>
</bean>
<!-- ThymeLeaf 视图 end -->
<util:properties id="jdbc" location="classpath:db.properties"/>
<bean id="dbcp" class="org.apache.commons.dbcp.BasicDataSource">
<property name="driverClassName" value="#{jdbc.driver}"/>
<property name="url" value="#{jdbc.url}"/>
<property name="username" value="#{jdbc.user}"/>
<property name="password" value="#{jdbc.pwd}"/>
</bean>
<!-- 配置SqlSessionFactoryBean -->
<!-- 可以定义一些属性来指定Mybatis框架的配置信息 -->
<bean id="ssf" class="org.mybatis.spring.SqlSessionFactoryBean">
<!-- 数据源,注入连接信息 -->
<property name="dataSource" ref="dbcp"/>
<!-- 用于指定sql定义文件的位置(加classpath从src下找) -->
<property name="mapperLocations"
value="classpath:mobileshop/mapper/*.xml"/>
</bean>
<!-- 配置MapperScannerConfigurer -->
<!-- 按指定包扫描接口,批量生成接口实现对象,id为接口名首字母小写 -->
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<!-- 指定扫描 mobileshop.dao包下所有接口 -->
<property name="basePackage"
value="mobileshop.dao"/>
<!-- 注入sqlSessionFactory(此句可不写,自动注入sqlSessionFactory) -->
<property name="sqlSessionFactory" ref="ssf"/>
</bean>
</beans>
- Java Web应用程序配置文件
web.xml。
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<display-name>MobileShop</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<!-- 指定Spring的配置文件 -->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring-mvc.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<!-- 允许访问以html、css、js为结尾的静态资源 -->
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.html</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.css</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.js</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.jpg</url-pattern>
</servlet-mapping>
<!-- 解决中文乱码问题 -->
<filter>
<filter-name>Set Character Encoding</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>Set Character Encoding</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
- Maven 配置文件
pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>javaweb-exe02-springmvc</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
<spring.version>5.0.5.RELEASE</spring.version>
<tomcat.embed.version>8.0.28</tomcat.embed.version>
</properties>
<dependencies>
<!-- 测试依赖包 start-->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.13.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-test</artifactId>
<version>${spring.version}</version>
</dependency>
<!-- 测试依赖包 end-->
<!-- SpringMVC 依赖包 start -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${spring.version}</version>
</dependency>
<!-- SpringMVC 依赖包 end -->
<!-- 嵌入式tomcat依赖包 start -->
<dependency>
<groupId>org.apache.tomcat</groupId>
<artifactId>tomcat-servlet-api</artifactId>
<version>${tomcat.embed.version}</version>
</dependency>
<dependency>
<groupId>org.apache.tomcat</groupId>
<artifactId>tomcat-jsp-api</artifactId>
<version>${tomcat.embed.version}</version>
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-core</artifactId>
<version>${tomcat.embed.version}</version>
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<version>${tomcat.embed.version}</version>
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-logging-juli</artifactId>
<version>${tomcat.embed.version}</version>
</dependency>
<!-- 嵌入式tomcat依赖包 end -->
<!-- 通用扩展工具包 -->
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-lang3</artifactId>
<version>3.9</version>
</dependency>
<!-- spring jdbc 模块 -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>${spring.version}</version>
</dependency>
<!-- MySQL 连接驱动 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.38</version>
</dependency>
<!-- MyBatis 包 -->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.5.4</version>
</dependency>
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis-spring</artifactId>
<version>2.0.3</version>
</dependency>
<!-- 数据库连接池的包 -->
<dependency>
<groupId>commons-dbcp</groupId>
<artifactId>commons-dbcp</artifactId>
<version>1.4</version>
</dependency>
<!-- 模板框架Thymeleaf -->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
<version>3.0.12.RELEASE</version>
</dependency>
</dependencies>
<build>
<finalName>mobileshop</finalName>
<plugins>
<!--<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration>
<url>http://localhost:8080/manager/text</url>
<username>admin</username>
<password>password</password>
<path>/</path>
</configuration>
</plugin>-->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.5.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
<encoding>UTF-8</encoding>
<!-- 指定编码格式,否则在DOS下运行mvn compile命令时会出现莫名的错误,因为系统默认使用GBK编码 -->
</configuration>
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-resources-plugin</artifactId>
<version>2.6</version>
<configuration>
<encoding>UTF-8</encoding>
<!-- 指定编码格式,否则在DOS下运行mvn命令时当发生文件资源copy时将使用系统默认使用GBK编码 -->
</configuration>
</plugin>
</plugins>
</build>
</project>
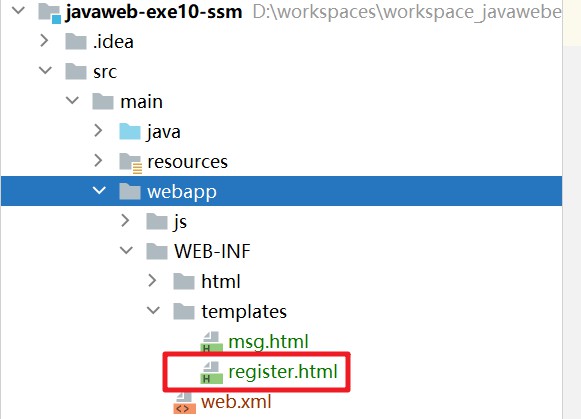
- 新增注册页面
register.html和消息提示页面msg.html。
register.html
<!DOCTYPE html>
<html lang="cn" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>注册</title>
</head>
<body>
注册页面
</body>
</html>
msg.html
<!DOCTYPE html>
<html lang="cn" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>消息</title>
</head>
<body>
<p th:text="${msg}" />
</body>
</html>
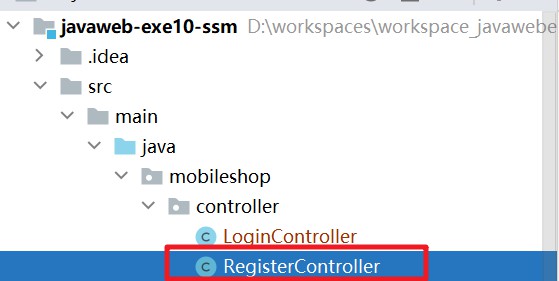
- 新增以下 Java 代码,展示注册页面。
RegisterController.java注册功能的Controller。注意此文件要放在mobile.controller包下。
package mobileshop.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class RegisterController {
@RequestMapping(value = "/register")
public String register(){
return "register";
}
}
Application.java启动嵌入式的 Tomcat。
package mobileshop;
import org.apache.catalina.startup.Tomcat;
import org.apache.commons.lang3.StringUtils;
import java.io.File;
import java.net.URL;
public class Application {
private int port = 8082;
private String contextPath = "";
public void start() throws Exception {
//新构建一个Tomcat实例
Tomcat tomcat = new Tomcat();
//获取 SpringMVC 配置文件的路径
URL url = getClass().getClassLoader().getResource("spring-mvc.xml");
System.out.println("URL path:"+url.getPath());
//获取项目根目录
String pwd = StringUtils.substringBefore(url.getPath(), "/target/classes");
System.out.println("BaseDir:"+pwd);
//设置项目根目录为 BaseDir
tomcat.setBaseDir(pwd);
tomcat.setPort(port);
StringBuilder webAppBuilder = new StringBuilder();
//设置 war 目录
webAppBuilder.append(pwd).append(File.separator).append("target/mobileshop");
String webapp = webAppBuilder.toString();
tomcat.addWebapp(contextPath, webapp);
tomcat.enableNaming();
tomcat.start();//启动
tomcat.getServer().await();
}
public static void main(String[] args) throws Exception {
Application starter = new Application();
starter.start();
}
}
- 启动
Application,访问http://localhost:8082/register,是否可以查看到注册页面。
【实验名称】 实验5.2 修改数据库用户表
【实验目的】
- 掌握编写 SQL 脚本修改数据库
【实验环境】
- 内存:至少4G
- 硬盘:至少空余10G
- 操作系统: 64位 Windows系统。
【实验资源】
- IDEA
- Maven 3.6
【实验要求】
- 现在需要给前面实验3建好的数据库用户表
ms_user新增一列email,用于保存用户的邮箱地址。请新增一个脚本文件V003__ALTER_USER.sql,记录用于修改现有数据库的 SQL 脚本,并且使用数据库客户端(例如:HeidiSQL)执行该脚本。

【实验名称】 实验5.3 修改注册页面
【实验目的】
- 掌握 HTML 页面的编写
【实验环境】
- 内存:至少4G
- 硬盘:至少空余10G
- 操作系统: 64位 Windows系统。
【实验资源】
- IDEA
- Maven 3.6
【实验要求】
- 修改
register.html,要求新增一个表单和注册按钮,让用户可以提交以下信息到RegisterController。
- username 用户名
- password 密码
- email 邮箱地址
表单使用
Post方法提交,提交的地址为signup。在
RegisterController新增一个signup方法,收到注册的信息以后把内容打印出来,并跳转到msg.html。
RegisterController.java新增方法
@RequestMapping(value = "/signup")
public String signUp(ModelMap map,String username, String password, String email){
System.out.println(username+" "+password+" "+email);
return "msg";
}
- 尝试在页面提交注册信息,在控制台查看
RegisterController打印的注册信息。
【实验名称】 实验5.4 保存注册用户信息到数据库
【实验目的】
- 掌握基于 SSM 编写代码,完成新的功能
【实验环境】
- 内存:至少4G
- 硬盘:至少空余10G
- 操作系统: 64位 Windows系统。
【实验资源】
- IDEA
- Maven 3.6
【实验要求】
- 新增
UserDao接口和UserEntity。
UserDao.java
package mobileshop.dao;
import mobileshop.entity.UserEntity;
public interface UserDao {
int save(UserEntity ue);
}
UserEntity.java
package mobileshop.entity;
public class UserEntity {
private Long userId;
private String username;
private String password;
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public Long getUserId() {
return userId;
}
public void setUserId(Long userId) {
this.userId = userId;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
private String email;
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
- 新增
UserDaoMapper.xml,请完善以下的SQL语句。
UserDaoMapper.xmlMyBatis 对应UserDao的 Mapper 配置

<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="mobileshop.dao.UserDao">
<insert id="save" parameterType="mobileshop.entity.UserEntity">
请完善SQL
</insert>
</mapper>
- 新增
UserService接口和UserServiceImpl类。
UserService.java
package mobileshop.service;
import mobileshop.entity.UserEntity;
public interface UserService {
/**
* 保存用户信息
* @param ue
* @return
*/
boolean save(UserEntity ue);
}
UserServiceImpl.java
package mobileshop.service;
import mobileshop.dao.UserDao;
import mobileshop.entity.UserEntity;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
@Service
public class UserServiceImpl implements UserService{
@Autowired
private UserDao userDao;
@Override
public boolean save(UserEntity ue) {
return userDao.save(ue)>0;
}
}
- 请利用以上的代码,完善
RegisterController.signUp方法。当用户在页面输入注册信息并提交时,可以保存信息到数据库。
【实验名称】 实验5.5 添加用户信息校验功能
【实验目的】
- 掌握基于 SSM 编写代码,完成新的功能
【实验环境】
- 内存:至少4G
- 硬盘:至少空余10G
- 操作系统: 64位 Windows系统。
【实验资源】
- IDEA
- Maven 3.6
【实验要求】
- 在
UserDao新增existUserNameOrEmail方法。用于查找是否在用户表已存在username或email,存在则发回true,否则返回false
package mobileshop.dao;
import mobileshop.entity.UserEntity;
import org.apache.ibatis.annotations.Param;
public interface UserDao {
int save(UserEntity ue);
boolean existUserNameOrEmail(@Param("username") String username, @Param("email") String email);
}
UserDaoMapper.xml新增对应existUserNameOrEmail方法的配置,请完善其中的SQL语句。
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="mobileshop.dao.UserDao">
<insert id="save" parameterType="mobileshop.entity.UserEntity">
请完善SQL语句
</insert>
<select id="existUserNameOrEmail" parameterType="string" resultType="boolean">
请完善SQL语句
</select>
</mapper>
- 完善
UserService接口和UserServiceImpl类。
UserService.java
package mobileshop.service;
import mobileshop.entity.UserEntity;
public interface UserService {
/**
* 保存用户信息
* @param ue
* @return
*/
boolean save(UserEntity ue);
/**
* 存在 username 或 email 则返回 true
* @param username
* @param email
* @return
*/
boolean existUserNameOrEmail(String username,String email);
}
UserServiceImpl.java
package mobileshop.service;
import mobileshop.dao.UserDao;
import mobileshop.entity.UserEntity;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
@Service
public class UserServiceImpl implements UserService{
@Autowired
private UserDao userDao;
@Override
public boolean save(UserEntity ue) {
return userDao.save(ue)>0;
}
@Override
public boolean existUserNameOrEmail(String username,String email){
return userDao.existUserNameOrEmail(username,email);
}
}
- 完善
RegisterController.signup方法,加入对用户提交数据的校验,校验逻辑如下: (1)如果username、password、email 任意一个为空,则返回消息用户名,密码,邮箱均不能为空。 (2)如果username或email 已经存在与用户表,则返回消息用户名或Email已存在。 (3)如果用户注册数据成功保存到数据库,则返回消息注册成功,否则返回消息注册失败。
- 参考代码如下:
@RequestMapping(value = "/signup")
public String signUp(ModelMap map,String username, String password, String email){
String result="msg";
UserEntity ue=new UserEntity();
ue.setPassword(password);
ue.setUsername(username);
ue.setEmail(email);
if(请完善此处代码) {
if(请完善此处代码) {
if (请完善此处代码) {
map.put("msg", "注册成功");
} else {
map.put("msg", "注册失败");
}
}else{
map.put("msg", "用户名或Email已存在");
}
}else{
map.put("msg", "用户名,密码,邮箱均不能为空");
}
return result;
}
【实验名称】 实验5.6 使用 Ajax 实现注册
【实验目的】
- 掌握基于 AJax 和 SSM 的前端和后端的代码编写
【实验环境】
- 内存:至少4G
- 硬盘:至少空余10G
- 操作系统: 64位 Windows系统。
【实验资源】
- IDEA
- Maven 3.6
- jQuery.js
链接:https://pan.baidu.com/s/1JtKJfJtb0ruoIB1VtvBWFw
提取码:heis
【实验要求】
- 在
POM.xml新增以下依赖包。
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.10.8</version>
</dependency>
新增 Javascript 脚本
jQuery.min.js,请从实验资源的网盘链接下载。
新增 Ajax 注册页面
register2.html。
<!DOCTYPE html>
<html lang="cn" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>注册</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
</head>
<body>
用户名:<input type="text" id="username" name="username"/>
密码:<input type="password" id="password" name="password"/>
邮箱:<input type="text" id="email" name="email"/>
<input type="button" id="registerBtn" value="注册">
<script type="text/javascript">
$(document).ready(function(){
$("#registerBtn").click(function(){
//获取input中的值
var username=$("#username").val().trim();
var password=$("#password").val().trim();
var email=$("#email").val().trim();
$.ajax({
url:"http://localhost:8082/signup2",
type:"post",
data:{"username":username,"password":password,"email":email},
dataType:"json",
success:function(result){
alert(result.errmsg);
},
error:function(){
alert("注册异常");
}
});
});
});
</script>
</body>
</html>
- 新增类
ResMsg用于消息返回。
package mobileshop.vo;
public class ResMsg {
private String errcode;
private String errmsg;
private Object result;
public String getErrcode() {
return errcode;
}
public void setErrcode(String errcode) {
this.errcode = errcode;
}
public String getErrmsg() {
return errmsg;
}
public void setErrmsg(String errmsg) {
this.errmsg = errmsg;
}
public Object getResult() {
return result;
}
public void setResult(Object result) {
this.result = result;
}
}
- 在
RegisterController增加2个方法,其中register2方法可以访问 Ajax 注册页面,signup2方法用于接收 Ajax 注册的信息并返回注册结果。
@RequestMapping(value = "/register2")
public String register2() {
return "register2";
}
@RequestMapping(value = "/signup2")
@ResponseBody
public ResMsg signup2(@RequestBody String username, @RequestBody String password, @RequestBody String email){
ResMsg resmsg=new ResMsg();
//请完善注册功能,业务逻辑和上面signup方法保持一致
return resmsg;
}