【版本】
当前版本号v20211109
| 版本 | 修改说明 |
|---|---|
| v20211109 | 初始化版本 |
【实验名称】 实验6.1 完成项目产品目录菜单加载功能
【实验目的】
- 掌握前后端开发技巧
【实验环境】
- 内存:至少4G
- 硬盘:至少空余10G
- 操作系统: 64位 Windows系统。
【实验资源】
下载地址:
链接:https://pan.baidu.com/s/1qy0QpYbG_dWT8fKx3ZjvnQ
提取码:heis
【实验要求】
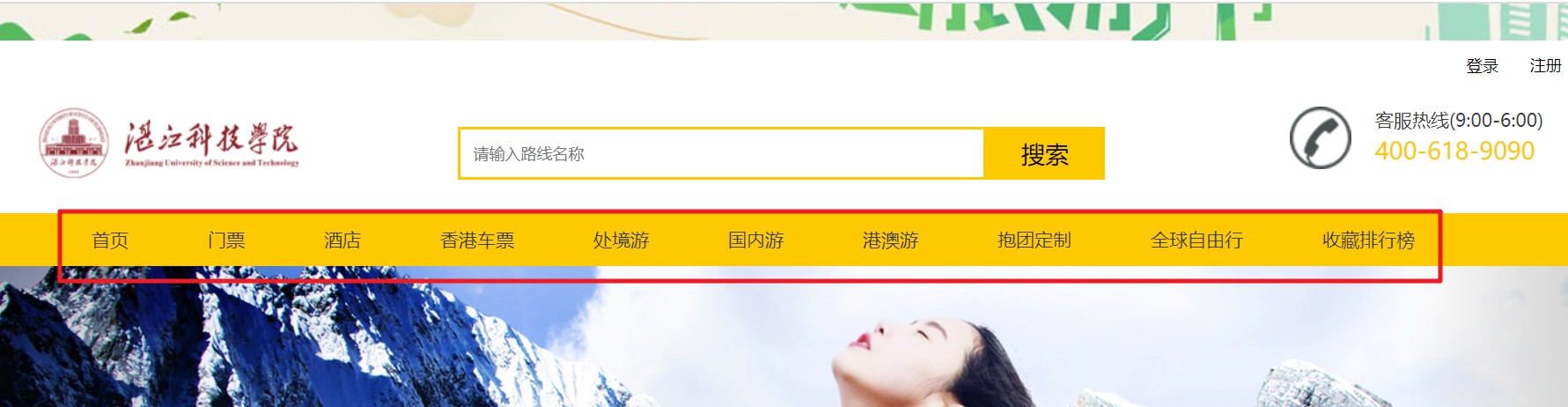
完成项目首页产品目录加载功能。实现用户访问首页或产品目录页面时候可以展示所有的产品目录菜单链接。

前端请求 API 说明如下
| 项 | 描述 |
|---|---|
| 登录请求API | http://localhost:8082/category/findAll |
| 请求方法 | GET |
- 响应的 JSON 格式数据示例代码:
[{"cid":1,"cname":"门票"},
{"cid":2,"cname":"酒店"},
{"cid":3,"cname":"香港车票"},
{"cid":4,"cname":"出境游"},
{"cid":5,"cname":"国内游"},
{"cid":6,"cname":"港澳游"},
{"cid":7,"cname":"抱团定制"},
{"cid":8,"cname":"全球自由行"}]
- 功能实现:
- 完善
CategoryController.findAll()方法,查找数据表tab_category内所有的数据返回。 CategoryController.findAll()方法可以调用CategoryServiceImpl.findAll()方法。- 完善
CategoryDao.findAll方法和CategoryDaoMapper.xml配置。
- 完成功能以后,请在课程设计报告记录你修改的部分的代码和你测试该功能的步骤。
【实验提示和注意事项】
CategoryServiceImpl.findAll()方法使用到了 Redis 的缓存功能,请务必要开启 Redis Server。加载产品目录菜单的请求,是在
header.html页面发起的。
【实验名称】 实验6.2 完成项目产品列表加载功能
【实验目的】
- 掌握前后端开发技巧
【实验环境】
- 内存:至少4G
- 硬盘:至少空余10G
- 操作系统: 64位 Windows系统。
【实验资源】
下载地址:
链接:https://pan.baidu.com/s/1lwTbxGGCKKzC7TPXSgeVzQ
提取码:heis
【实验要求】
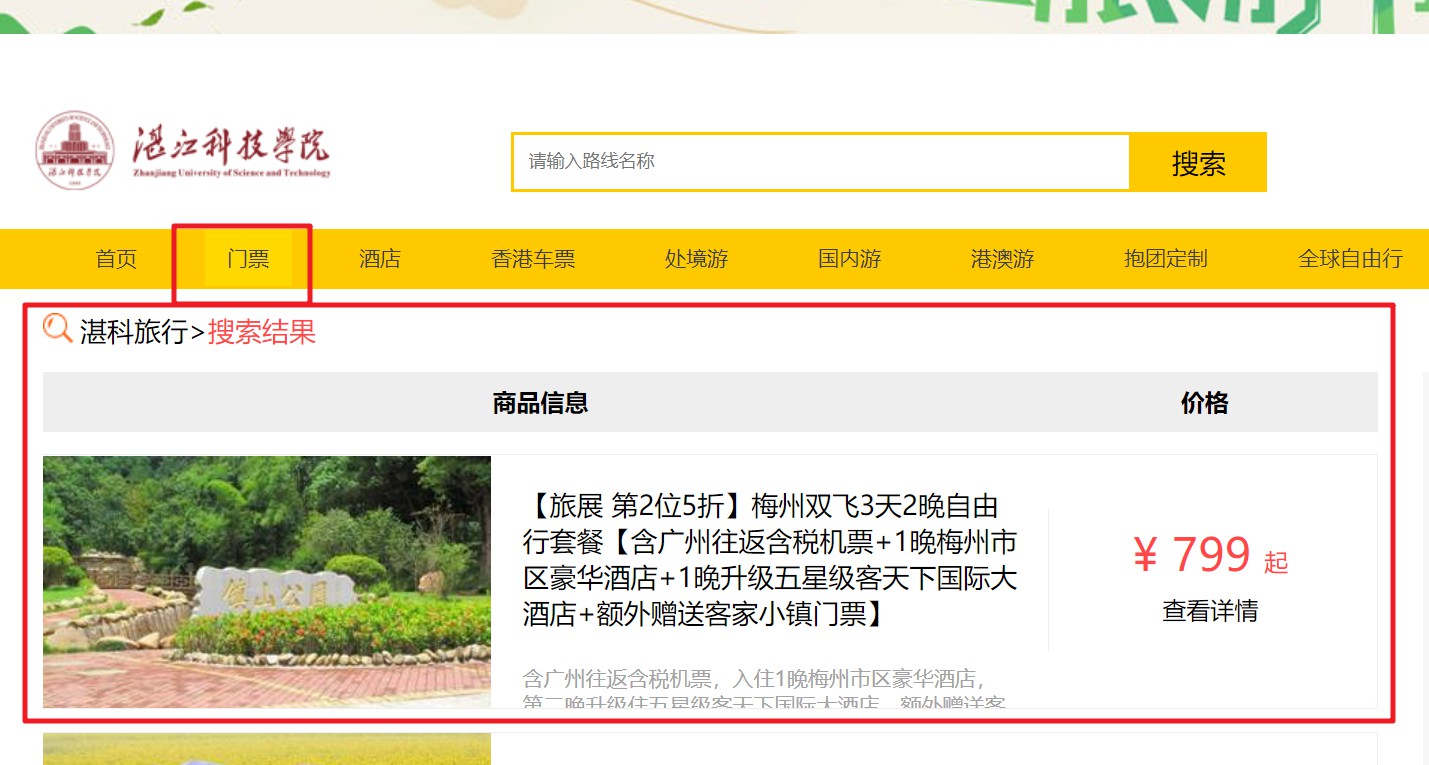
完成项目产品列表加载功能。实现用户点击产品目录菜单的时候,可以展示相应产品目录下的所有产品信息。

前端请求 API 说明如下
| 项 | 描述 |
|---|---|
| 登录请求API | http://localhost:8082/route/pageQuery |
| 请求方法 | GET |
| 参数cid | 必要,产品目录的ID |
| 参数currentPage | 非必要,当前页码,默认是1 |
| 参数pageSize | 非必要,每页数据条数,默认5 |
- 响应的 JSON 格式数据示例代码,其中: (1) totalCount 是数据总条数 (2) totalPage是总页数 (3) currentPage 是当前页码 (4) pageSize 是每页数据条数 (5) list是产品信息
{
"totalCount": 159,
"totalPage": 32,
"currentPage": 1,
"pageSize": 5,
"list": [{
"rid": 2,
"rname": "【官网专享 立减¥500 张家界天门山+大峡谷+凤凰古城+玻璃栈道+玻璃桥 高铁4天 无自费5钻】印象鲵宴-赶年宴+2晚蓝湾博格酒店",
"price": 1799.0,
"routeIntroduce": "官网专线,顶级品质!全程超豪华住宿,2晚入住超豪华铂金-蓝湾博格国际酒店,独家尊享金马VIP贵宾专用楼层。",
"rflag": "1",
"rdate": "2018-02-09 01:13:17",
"isThemeTour": "0",
"count": 990,
"cid": 2,
"rimage": "img/product/small/m34866f055de8630e94e25c40f277a79ba.jpg",
"sid": 1,
"sourceId": "22066",
"category": null,
"seller": null,
"routeImgList": null
}, {
"rid": 4,
"rname": "【官网专享 送箱 ¥1099秒杀 华东五市+乌镇+南浔 双飞6天 南京进上海出】升级1晚豪华酒店 漫步西湖【水墨江南】",
"price": 1099.0,
"routeIntroduce": "升级入住1晚豪华酒店;畅玩江南两大经典水乡——乌镇水乡和南浔水乡,体验这里的历史文化底蕴、清丽婉约的水乡古镇风貌。",
"rflag": "1",
"rdate": "2018-02-09 01:13:17",
"isThemeTour": "0",
"count": 0,
"cid": 2,
"rimage": "img/product/small/m3d91ef60e0c7fdeee97a4e2d3e5a42e84.jpg",
"sid": 1,
"sourceId": "21943",
"category": null,
"seller": null,
"routeImgList": null
}]
}
- 功能实现:
- 完善
RouteController.pageQuery()方法,查找数据表tab_route内所有的数据返回。 RouteController.pageQuery()方法可以调用RouteServiceImpl.pageQuery()方法。- 完善
RouteDao.findTotalCount方法,RouteDao.findByPage方法和RouteDaoMapper.xml配置。 - 完善前端
routelist.html的load函数,约在第96行插入相应的内容,实现静态产品内容的替换。
- 完成功能以后,请在课程设计报告记录你修改的部分的代码和你测试该功能的步骤。
【实验提示——分页SQL】
- 分页常用的 SQL 语句例子。例如以下
user表有6条数据。
| id | username |
|---|---|
| 1 | 徐一 |
| 2 | 陈二 |
| 3 | 张三 |
| 4 | 李四 |
| 5 | 王五 |
| 6 | 刘六 |
- 如果把6条数据分为3页展示,每页2条。则 SQL 可以这样写。
-- 第1页
select * from user order by id limit 0,2
-- 第2页
select * from user order by id limit 2,2
-- 第3页
select * from user order by id limit 4,2
- limit 语句后面的2个参数分别表示
- 第一个参数,游标开始的位置,通常是0。
- 第二个参数,游标获取的记录条数。
【常见问题】
- 旅游网站的产品目录菜单显示与数据库不匹配
答:这是由于 Redis 对菜单数据进行了缓存,我们可以通过一下方式删除缓存。
- 打开Redis 安装目录下的
redis-cli.exe,输入以下命令,删除产品目录菜单的缓存。
del "category"